Prerequisite
- Basic knowledge of the Reactjs library.
Introduction
Event in JavaScript
An event is an action that occurs in the web browser, which the web browser feedbacks to you so that you can respond to it.
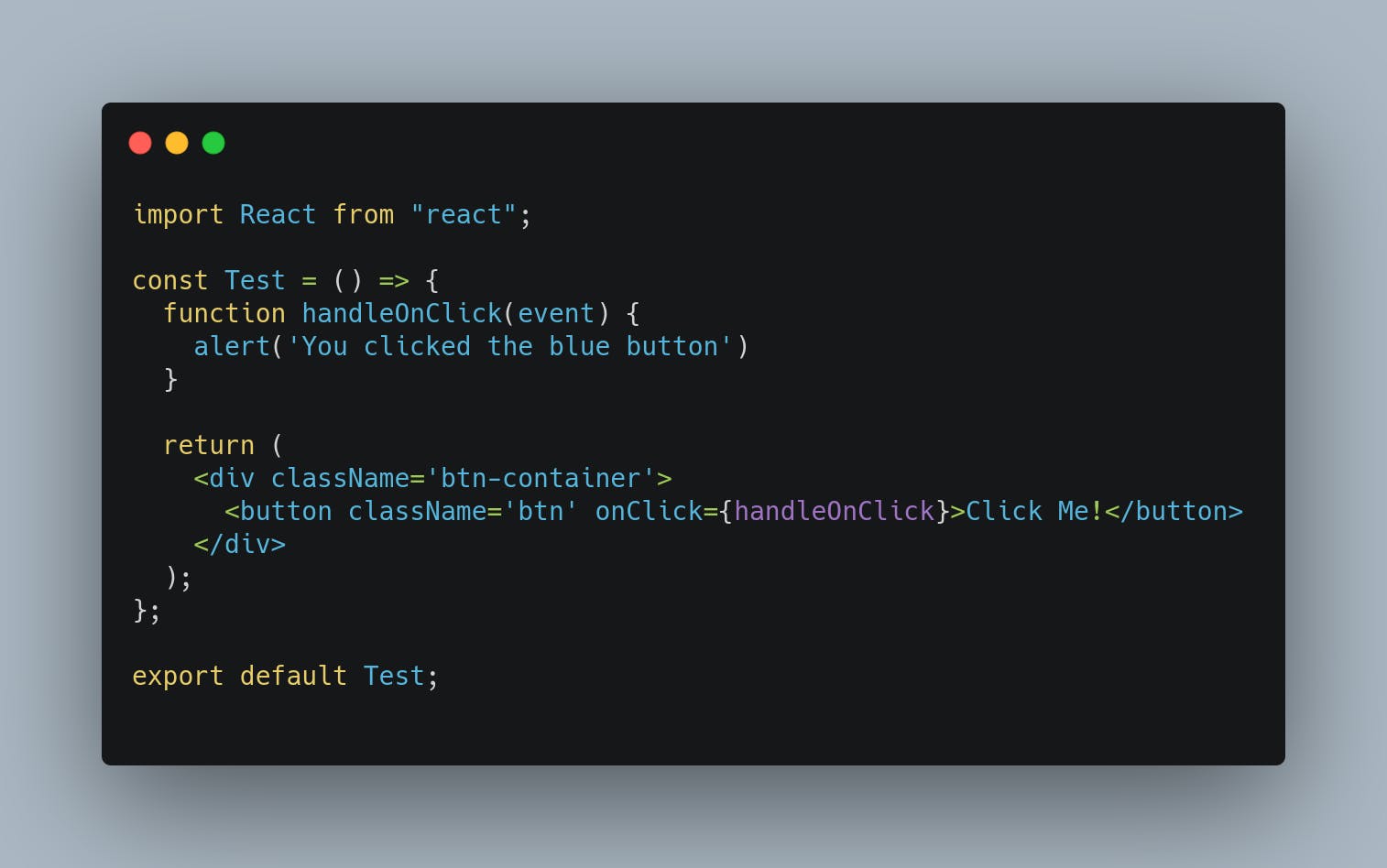
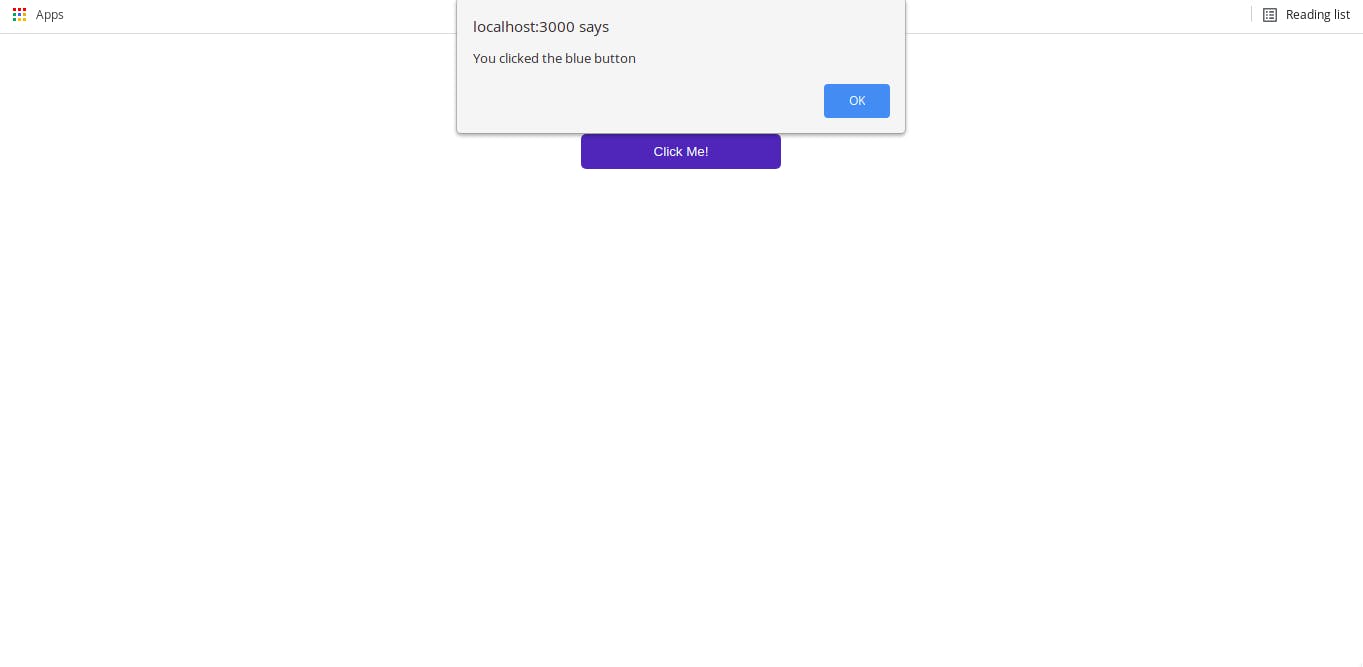
For example, a user clicks a button on a webpage, you may want to respond to this click event by displaying an alert.


Synthetic
Synthetic products are made from chemicals or artificial substances rather than from natural ones. collinsdictionary.com
From the definition above, you can tell that anything branded as 'synthetic' is not the original form rather it is in artificial form.
Synthetic events in React
React implements a synthetic events system by listening to every event at the document level, and when it receives an event, it wraps the event with an interface similar to the native browser event.
Using a real-life example, imagine you set an alarm to wake you up by 6:00 am and exactly 6:00 am, your alarm rings and you respond to the sound of the alarm tone by waking up. In this illustration, the event is the sound of your alarm tone and the response to this event is you waking up.
When writing react code and you create an event handler for a particular event e.g a click event, React listens for that click event and when that click event occurs, React wraps the click event with an interface that's similar to your browser's original/native click event interface.

Why Does React wrap Events?
Back to our alarm event illustration, let's refer to the event as the ring event. Imagine a situation where this ring event has different names on different browsers, then we will need to write different lines of code to create an implementation of this event for different browsers.
The wrapper React uses to wrap the event registers all the different names of this ring event with only one name for instance onRing. So, instead of listening to our ring effect with a different name for Chrome, Firefox, Opera, or Safari, we just use one name onRing, which is the wrapper react creates for the native event.
Thus, React solves this cross-browser compatibility issue by wrapping the event, thereby normalizing the 'event' object into something that works identically across browsers.
Knowledge of React's use of synthetic events explains why React uses onClick, onChange, onSubmit, etc instead of the browser's native onclick, onchange, onsubmit. As a matter of fact, if you use the browser's native event e.g onclick to wrap an event handler, React will throw an error.
Warning: Invalid event handler property
onclick. Did you meanonClick?
Inspection
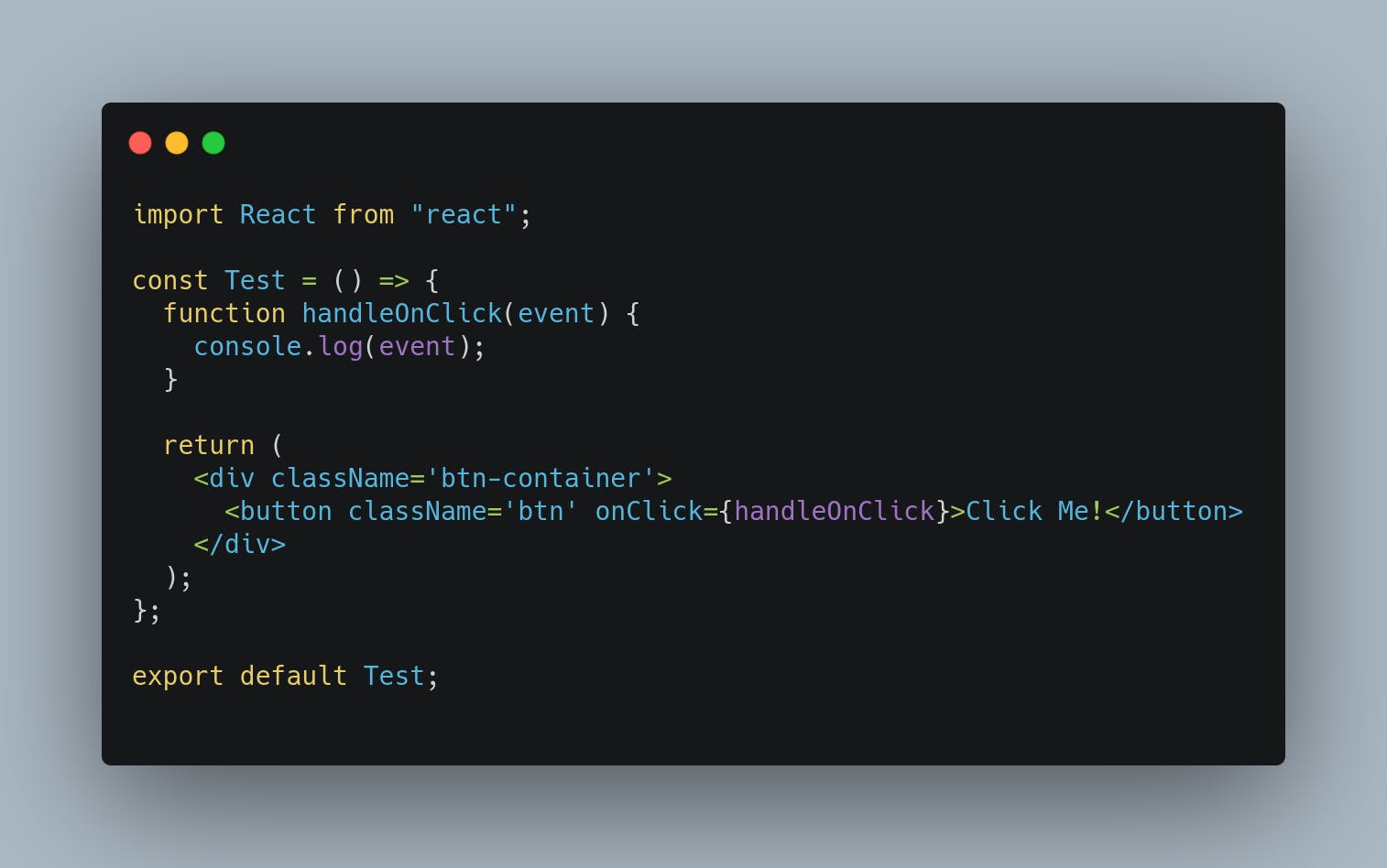
Let's create a click event and inspect the event object.

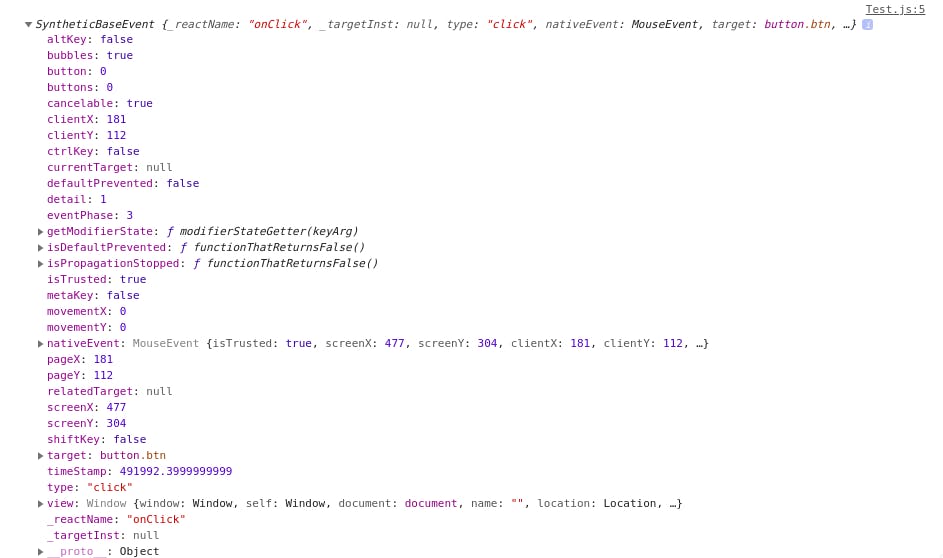
When the button is clicked, the event object is logged in the console.

Observing the onClick event object in the console, you can see the nativeEvent object is wrapped within the onClick event object and if you click on the nativeEvent object to inspect it, you'll notice the similarity between the nativeEvent object and the onClick event object. This similarity throws more light on the above explanation that says React wraps the event with an interface that's similar to the interface of the browser's native event.
Conclusion
React implements a synthetic events system to maintain consistency and high performance to React apps and interfaces across different browsers without having to worry about cross-browser compatibility.
